Jarolim Flitsch Rechtsanwälte
Rechtsanwalts-Kanzlei ganz in Purpur...
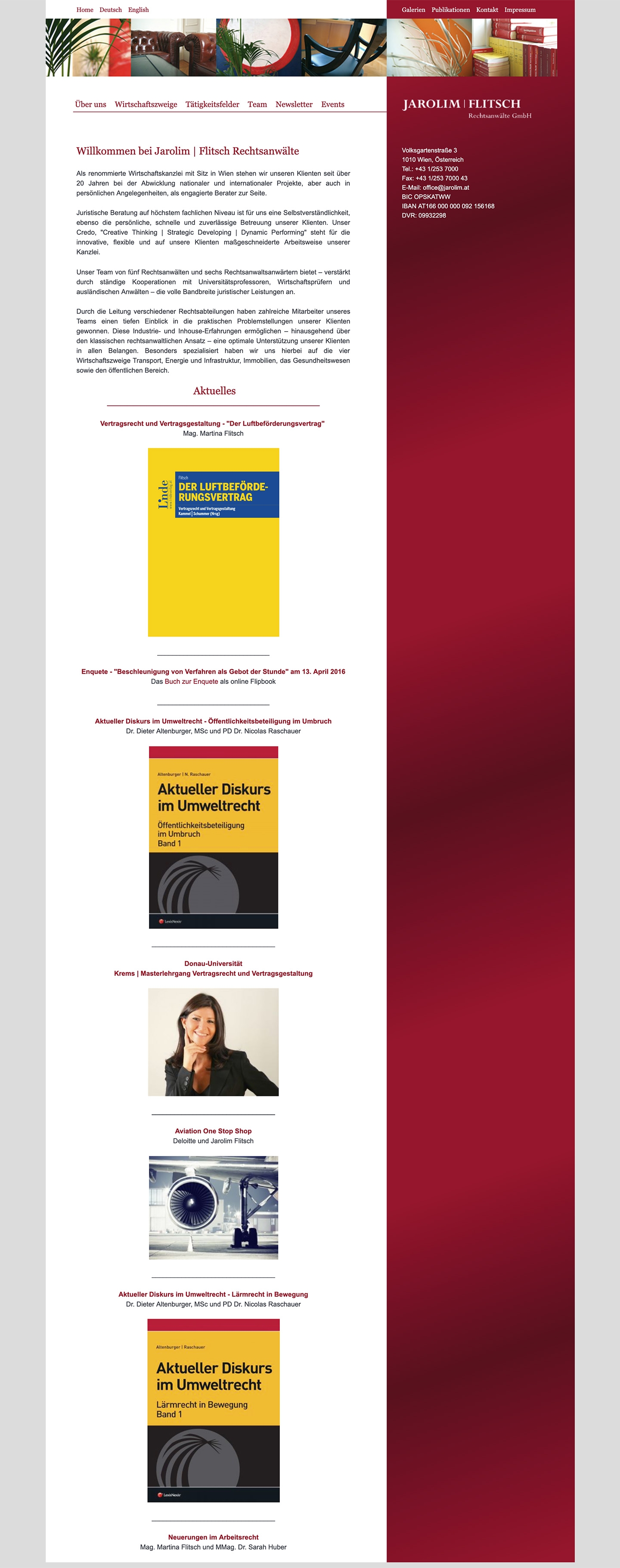
Ziel des Relaunches der Jarolim|Flitsch Webseite war es, das neue Corporate Identity und das neue Corporate Design, das sich die Rechtsanwalts-Kanzlei in Wien verpasst hatte, für das Internet adäquat umzusetzen und mit dem Webauftritt einen freundlichen und passenden Eindruck der Firma zu vermitteln.

02
2009
Jarolim Flitsch Rechtsanwälte
- Projektumfang:
- Branche:
- Tools & Produkte:
- Internationalisierung:
Markenkern und Inhaltsüberarbeitung
Dass auch Rechtsanwaltskanzleien nicht nur ein schönes Logo brauchen und in vielen Fällen für eine optimale Kundenansprache dabei sehr gediegen auftreten und auftreten müssen, ist eine Seite der Medaille. Trotzdem haben auch Themen und Inhalt bei diesen Internetauftritten eine immer höhere Relevanz.
Stichworte, die die Kanzlei beschreiben sind unter anderem "creativthinking", "strategic developing" und "dynamic performing".
Weiters werden auf der Webseite die Tätigkeitsfelder und Wirtschaftszweige der Kanzlei übersichtlich dargestellt. Ein besonderer Schwerpunkt wurde auch auf die Präsentation der MitarbeiterInnen gelegt. Die Köpfe hinter der Kanzlei sind für viele potentielle Kunden letztlich wichtiger als der Kanzleiname selbst geworden.

Mehrsprachiger Aufbau
Grundsätzlich ist eine wichtige Voraussetzung bei der Anwendung von Mehrsprachigkeit auf Webseiten die Auszeichnung von Inhaltsbereichen in den jeweiligen Sprachen. Dies hilft nicht nur zu mehr Barrierefreiheit, sondern auch für Suchmaschinen ist diese Auszeichnung relevant. Die Inhalte sind in diesem Konzept voneinander unabhängig erfasst. Somit entscheidet der Betreiber der Webseite, welche Bereiche und Texte er in anderen Sprachen anlegt. Die Sprachkennung wird dabei immer mit kommuniziert. Die A-Synchrone Übersetzung macht den direkten Sprachwechsel für die Nutzer schwieriger, da kein Zusammenhang zwischen den Seiten mehr besteht.
Template-Teile in Sprachen
Wichtiger Bestandteil in vielen Template-Systemen sind einige Fixtexte. Neben den Texten im Footer oder Orientierungshilfen auf der Internetseite sind viele Texte aus Praktikabilität der Webseiten-Bedienung standardisiert und im Template hinterlegt. Über eine eigene Schnittstellentechnik werden per "GETTEXT"-Verfahren diese Bauteile in eine Datenbank eingelesen und können dann hardcoded dort im Content-Management-System übersetzt werden. So sind Begriffe wie "mehr lesen..." oder "nächste Seite" beim Blättern zentral erfasst. Diese werden dann über die Schnittstelle wieder in die Template-Systematik zurück geführt und neu generiert im System abgelegt.


Content-Management mit content.life 3
Mit dem von echonet seit dem Jahr 1999 entwickelten Content-Management-System content.life verfügen Auftraggebende nicht nur über die Möglichkeit deren Inhalte im Projekt zu steuern, sondern auch per Zeitsteuerung neue Inhalte online zu bringen, Navigationsstrukturen und Seitenstrukturen zu verändern und Administrations-Accounts zu verwalten. Das CMS content.life ermöglicht mit den dahinterliegenden Modulen die inhaltliche Steuerung der Inhalte und natürlich auch die entsprechende Optimierung für Suchmaschinen.
http://www.jarolim.at
