Vienna Region Marketing 2013
Responsive Design für den Wirtschaftsstandort
Nachdem vor einigen Jahren echonet für die Vienna Region auch eine mobile Website entwickelt hat, folgte nun die logische Konsequenz: Responsive Webdesign. Und im Rahmen einer Neupositionierung der Marke in Zusammenarbeit mit einer externen Werbeagentur ab sofort ein musikalischer Auftritt.

09
2013
VIENNA REGION Marketing GmbH
- Projektumfang:
- Branche:
- Tools & Produkte:
- Internationalisierung:
Wirtschaft in der Region Wien auf allen Endgeräten
Nachdem im Jahr 2010 echonet bereits damit beauftragt wurde für die Vienna Region Marketing GmbH, die eine gemeinsame Organisation der drei Wirtschaftsagenturen der Bundesländer Wien (Wiener Wirtschaftsagentur), Niederösterreich (ecoplus) und Burgenland (WIBAG), eine mobile Webseite für die Vienna Region zu entwerfen. Diese wurde dann unter anderem über von echonet produzierte Video-Spots in den City Airport Train (CAT)-Zügen beworben um auch mobile Business-Kunden zu erreichen.
Nächster logischer Schritt in der Weiterentwicklung war die Ausarbeitung von Responsive Webdesign um - zeitgemäß im Jahr 2013 - die mobile Webseite wieder loszuwerden, da mobile Webseiten dem aktuellen Stand der Technik und der Bedürfnisse der NutzerInnen nicht mehr gerecht werden.
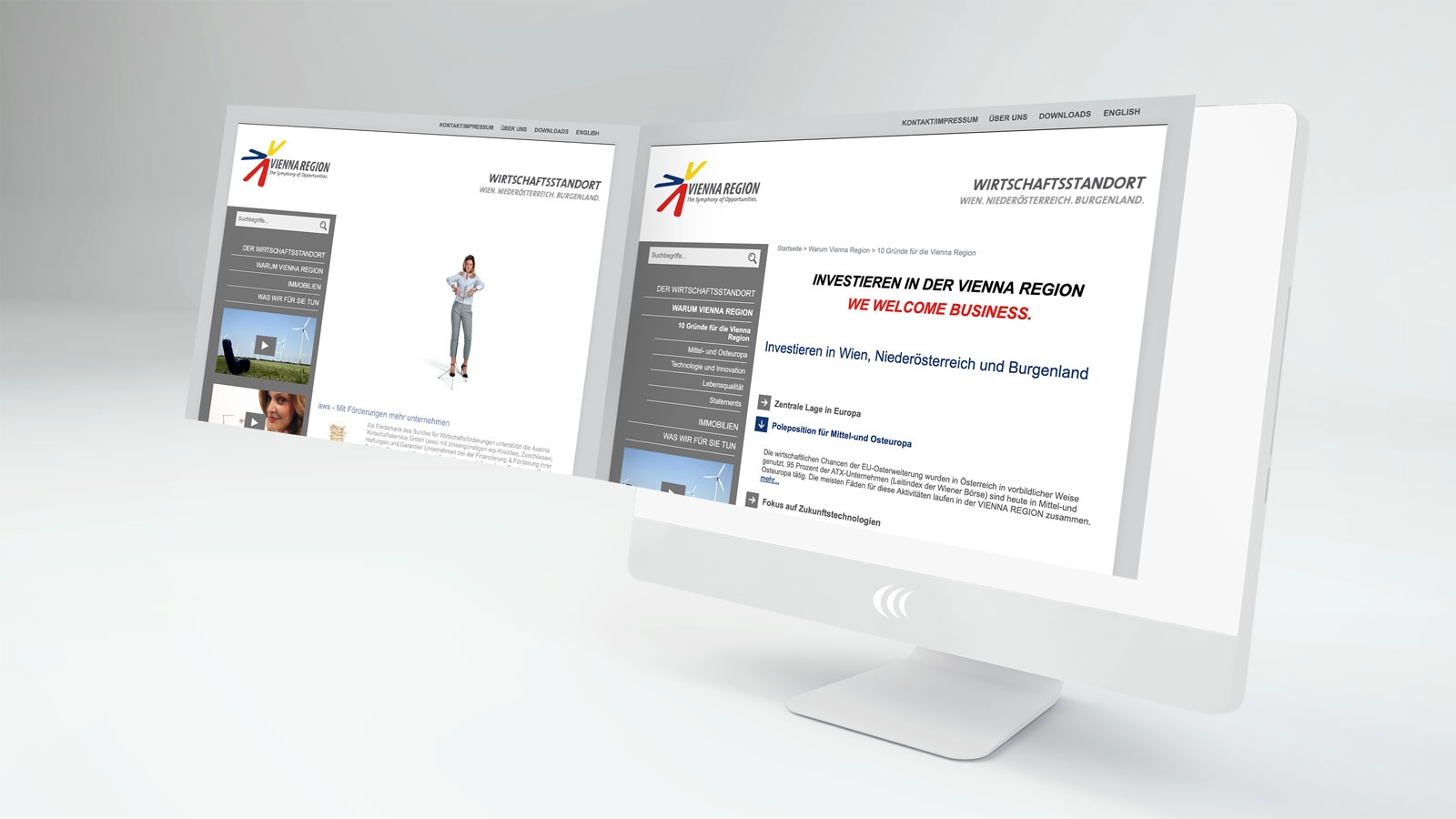
Piano, Forte, Bravissimo...
Die Headlines für die Webseite der Vienna Region wurden mit passenden Sprüchen aus der Musikwelt in Kombination mit dem Wirtschaftsstandort Vienna Region versehen. Die jeweiligen Erklärungen erhalten die Nutzer entweder durch Antippen auf dem Touch-Screen oder durch Mouse-Over-Bewegung auf dem klassischen Desktop-Gerät.


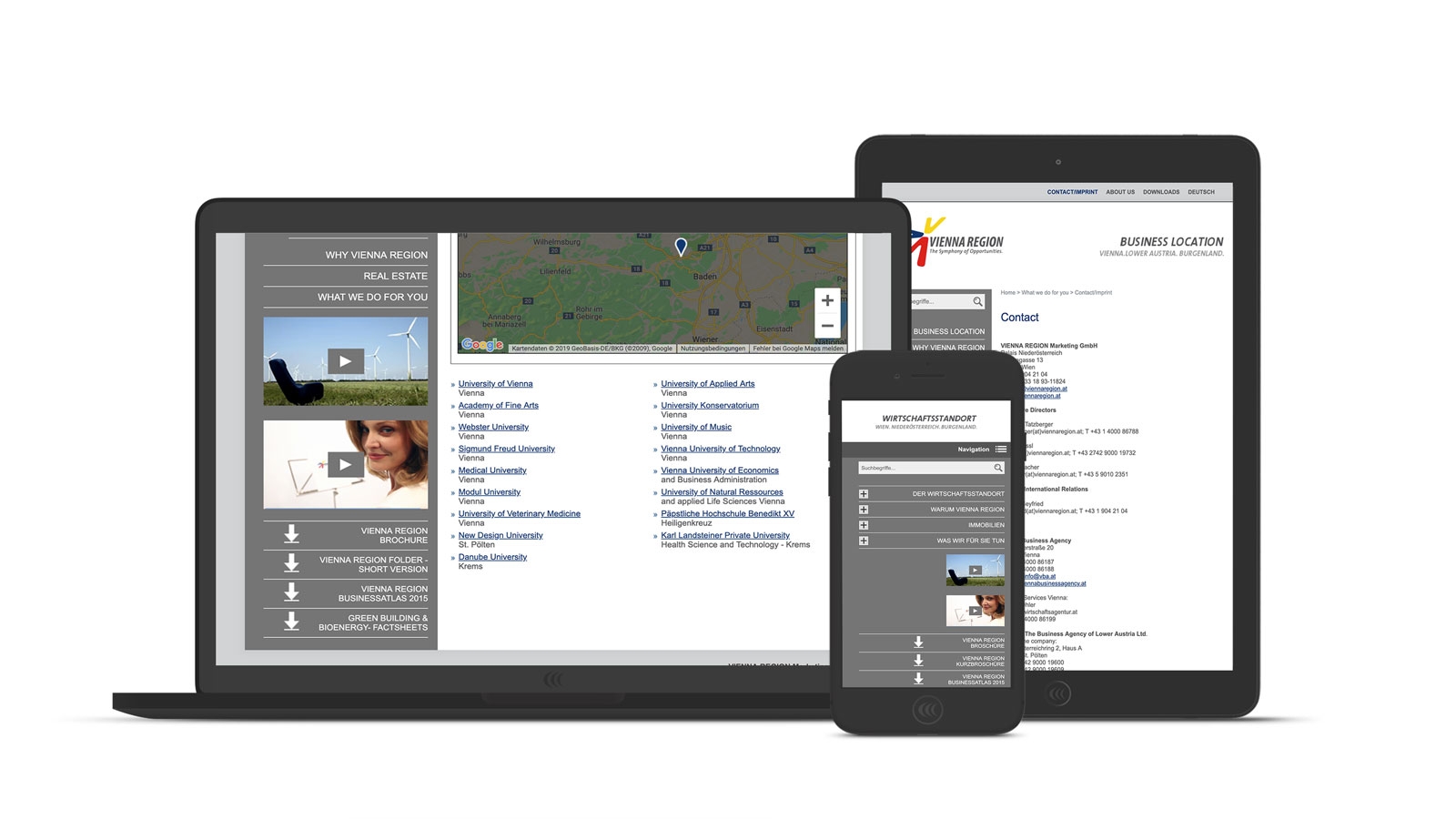
Responsive: Optimiert auf alle Endgeräte
Vom klassischen Desktop-Computer über diverse Laptops, Tablet-Geräte und Smartphones und natürlich auch für Smart-TV sowie für Boardcomputer im Auto wurde dieses Projekt entsprechend optimiert. Die Darstellung, das ist gemeint, wenn wir bei echonet in unserere digitalen Handwerkstatt responsive Webdesign in Wien bauen, passt sich also an alle Endgeräte an.
Dabei wurden für das Projekt verschiedene "Breakpoints" definiert, die festlegen ab welcher Größe des Endgerätes welches Layout zum Tragen kommt. Die Umsetzung ist aus diesem Grund - und das ist einer der entscheidenden Vorteile von responsive Webdesign - auf allen Endgeräten mit der gleichen jeweiligen Webadresse erreichbar und beinhält in allen Detailseiten auch die gleichen Informationen.
Content-Management mit content.life 3
Mit dem von echonet seit dem Jahr 1999 entwickelten Content-Management-System content.life verfügen Auftraggebende nicht nur über die Möglichkeit deren Inhalte im Projekt zu steuern, sondern auch per Zeitsteuerung neue Inhalte online zu bringen, Navigationsstrukturen und Seitenstrukturen zu verändern und Administrations-Accounts zu verwalten. Das CMS content.life ermöglicht mit den dahinterliegenden Modulen die inhaltliche Steuerung der Inhalte und natürlich auch die entsprechende Optimierung für Suchmaschinen.